Have you ever wished for web apps to behave more like real apps?
Well brace yourselves, a new technology called Progressive Web Apps aims to make that happen.
What exactly are Progressive Web Apps (PWAs)?
PWAs are nothing but websites that look and feel like native mobile apps. The application aims to combine features offered by modern browsers with the benefits of a mobile experience.
PWAs includes push notifications, offline support, background synchronizing support, and other modern features. Plus, they access your location, webcam and other details that normal native apps seek. Of course they ask your permission before accessing them.
What makes Progressive Web Apps so special?
According to Google, PWAs are,
Progressive
Works for every user, regardless of browser choice because it’s built with progressive enhancement as a core tenet.
Responsive
Fits any form factor: desktop, mobile, tablet, or whatever is next.
Connectivity independent
Enhanced with service workers to work offline or on low-quality networks.
App-like
Feels like an app, because the app shell model separates the application functionality from application content.
Fresh
Always up-to-date thanks to the service worker update process.
Safe
Served via HTTPS to prevent snooping and to ensure content hasn’t been tampered with.
Discoverable
Is identifiable as an “application” thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
Re-engageable
Makes re-engagement easy through features like push notifications.
Installable
Allows users to add apps they find most useful to their home screen without the hassle of an app store.
Linkable
Easily share the application via URL, does not require complex installation.
How does a Progressive Web App work?
PWAs are enhanced via modern web technologies to give an app-like experience.
The apps will get a separate window and shortcut on your taskbar (on Windows 10 and Chrome), or an icon on your home screen.
Technologies used by PWAs include,
- Cache API and IndexedDB for quick loading
- Service Workers and push notifications for background tasks like synching and sending notifications when the app is not in use
- Fetch API for easy data request
- Web App Manifest file for providing name, icon, author, and description
- HTTPS for security
PWAs are not in any way similar to Google’s Chrome Packaged Apps or Microsoft’s Hosted Web Apps. These apps are packed as a file (aka small offline bundles) and submitted to the app store for users to install and use from Chrome Web Store or Windows Store. And, they are also platform specific where they would either work on Chrome or Windows. Plus, to update the apps, web app developers have to make changes to the offline files and then submit a new version to the app store.

On the other hand, PWAs are never packed into small offline bundles. They are entirely hosted on the server of the website. Developers update the app just like they would update a website. Therefore, all the platforms and browsers that support PWAs can use the same app.
One of the biggest advantages of PWAs is code stability. The same version of the app is used for both desktop and mobile versions. PWAs can also be listed in mobile app stores for quick discovery and installation. But, on the backend, the app store will simply point to the PWAs server.
In native apps, Java is used for Android and Swift for iOS. So some are concerned about the performance of PWAs because it mainly uses JavaScript code. But, performance wise, it is safe to say that Progressive Apps are getting pretty close.
Popular companies that have embraced Progressive Web Apps

Some of the websites using PWAs are Forbes, Flipkart Lite, Alibaba, The Weather Channel, The Washington Post, Fandango, Jumia Travel, Lancôme, Ola, Twitter Lite, Virgin America, JioCinema, OLX, Wego, Flipboard, Telegram, Pinterest, BookMyShow, and Trivago.
Are Progressive Web Apps really the future of the web?
According to Google I/O 18, Progressive Web Apps is coming to desktop with the new Chrome67. So the subject got way hotter.
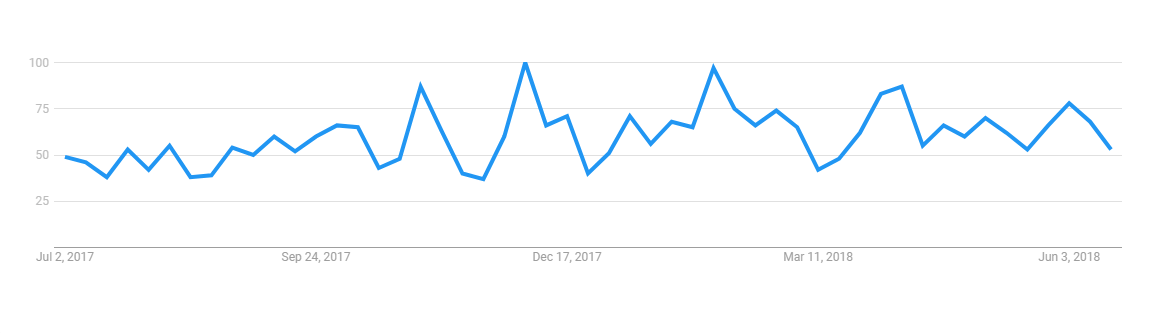
This is the popularity trend for Progressive apps from June 2017 to May 2018 according to Google Trends, Numbers depict that, a value of 100 is the peak popularity for the term, 50 means that the term is half as popular and score of 0 means there was not enough data for this term.
Numbers depict that, a value of 100 is the peak popularity for the term, 50 means that the term is half as popular and score of 0 means there was not enough data for this term.
The following reasons will convince you why Progressive Web Apps will dominate in the future.
- Low budget
- Lightweight and easy to create
- Cross-platform compatibility
- Easy installation
- Boosts conversion
- Competitive advantage
- Easy to expand
- Quick installation on any device
- Includes push notification options
- Reduces data usage and loading time
Additionally, Google has published case studies which prove how Progressive Web Apps are improving technical and business performance.
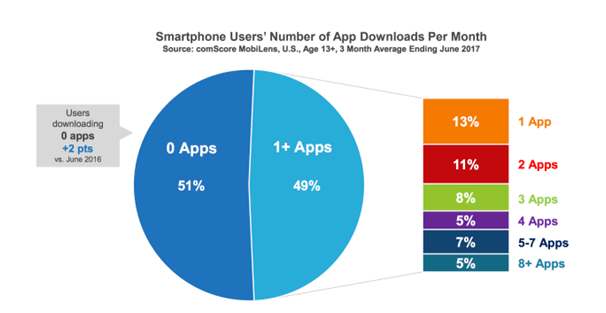
According to comScore, 51% of users still don’t download any apps in a month.

This means even if you create an app, it will take a lot of work to attract users to download it. But, an average user will at least manage to visit 50 websites in a month. So, by creating progressive web apps, you can cover more users.
WordPress + Progressive Web Apps
WordPress does not completely support creating progressive web apps in their core application. However, the Jetpack team is committed in the direction of adding Progressive Web App functionalities in the future.
Recently a PWA plugin developed by XWP, Google And Automattic was launched in the WordPress plugin directory.
According to the plugin description, it serves as a place to implement support for Service Workers, Web App Manifest and HTTPS in WordPress with the intention of being proposed for core merge, piece by piece.
So it is an indication that Progressive Web Apps are also entering the WordPress core.
Top technology skills for PWA development
These are some of the top technology skills you need to be well versed to build a progressive web app.
ReactJs

React is managed, supported and used by Facebook. With billions of people using it daily, we can rest assured that the framework is rigorously tested. Below are some resource that will help you get started to build a PWA with Reactjs
AngularJs

AngularJS is an open-source front-end framework mainly maintained by Google. The framework has seen tremendous growth and many established companies are bringing them behind their corporate firewalls. Below are some resource that will help build a PWA with AngularJs
Vue.JS

Vue is another open-source JavaScript framework which was created by Evan after working with Google’s AngularJs. Below are some resource that will help you get started to build a PWA with Vue.JS.
Other useful resources
- Addy Osmani at Google I/O ’17: Production Progressive Web Apps With JavaScript Frameworks
- Google I/O ’18 PWAs: building bridges to mobile, desktop, and native
- Google’s Progressive Web Apps homepage, step-by-step code lab, and instructor-led PWA training and Your First Progressive Web App
- Pluralsight’s Getting Started with Progressive Web Apps
- Why “Progressive Web Apps vs. native” is the wrong question to ask
- 2018 State of Progressive Web Apps
- Live updates of Progressive Web App browser support
How ColorWhistle works on Progressive Web App projects?
Progressive Web Apps, in general, is a very large scope and much technical knowledge is required.
ColorWhistle is ready to work on PoC (Proof of Concept) with any of modern PWA project before getting started with full development.
We have the technical capabilities and analytical skills to provide an economically viable business solution.
If you have any doubts or want to create a progressive web app for your business, please contact us anytime.






Awesome post and straight to the point. I am not sure if this is in fact the best place to ask but do you guys have any thoughts on where to employ some professional writers? Thanks 🙂